
智能家居场景面板是扩展智能家居控制的好方法,可以更方便地让客人或其他家庭成员控制家里的设备,除此之外,还可以一目了然地查看某个设备的状态并与设备交互。市面上有一些场景面板类产品,这些场景面板可以方便地控制接入的设备,美中不足是大多数产品自定义程度不高。
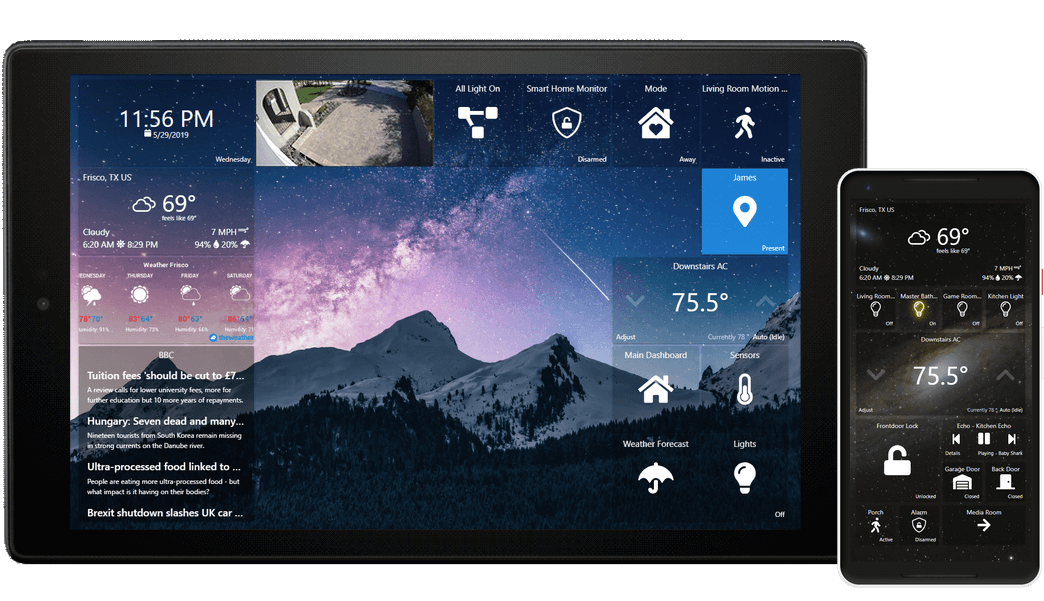
除了使用市面上的场景面板,另一个 CP 值比较高的方式是利用 Android 设备作为 Dashboard,通过安装 Home Assistant App 或浏览器在触屏屏幕上控制各种设备。
设备选择
旧 Android 手机或 Android 平板
如果不想额外花费,可以直接使用旧 Android 手机充当 Home Assistant 的控制装置,不过使用旧手机需要解决电源的问题。
除了旧 Android 手机,还可以使用 Android 平板,好处是有比手机更大的屏幕。平板中 CP 值比较高的有 Amazon Fire Tablet 或 Walmart 的 onn tablet。其中有些平板还支持语音助手,如 Amazon 的 Fire 平板支持免提使用 Alexa。和手机一样,平板也有电源的问题需要解决。
一个较干净利索的思路是使用无线充电器(需要手机或平板支持),在墙上装一个手机或平板的壁挂支架(可以 3D 打印),支架或平板其中一个粘上小磁片,另一个粘上铁片,通过磁吸拿下放上去。
另外一个需要注意的问题是,使用 Android 设备做 Dashboard 屏幕可能会有反光(灯光或太阳光)的问题,解决这个问题的思路是贴磨砂的膜或者屏幕亮度调高。
Android 场景面板
除了常规的 Android 设备,也有厂商推出 Android 系统的场景面板,这类面板的好处是既有 Android 的灵活性,又可以无缝安装在原来灯泡机械开关的位置,直接市电供电。


应用选择
Android 系统使用 Home Assistant 主要有三种方式:
第一种是直接使用 Home Assistant 官方的 Companion App;
第二种是使用全屏浏览器类应用,如 Fully Kiosk Browser(部分功能付费)或 WallPanel(免费),浏览器类应用可以实现更多功能,如利用设备摄像头作为一个运动传感器、支持将浏览器作为一个媒体播放器、实现更多自动化等等。

第三类是类似 SharpTools 这样的工具,这类工具有很多预制的适配 Dashboard 的卡片,直接选择相应的卡片可以快速配置美观的 Dashboard,由于卡片类型都是定义好的,所以自定义程度不如浏览器类应用,但是配置起来相对容易。

配置展示应用
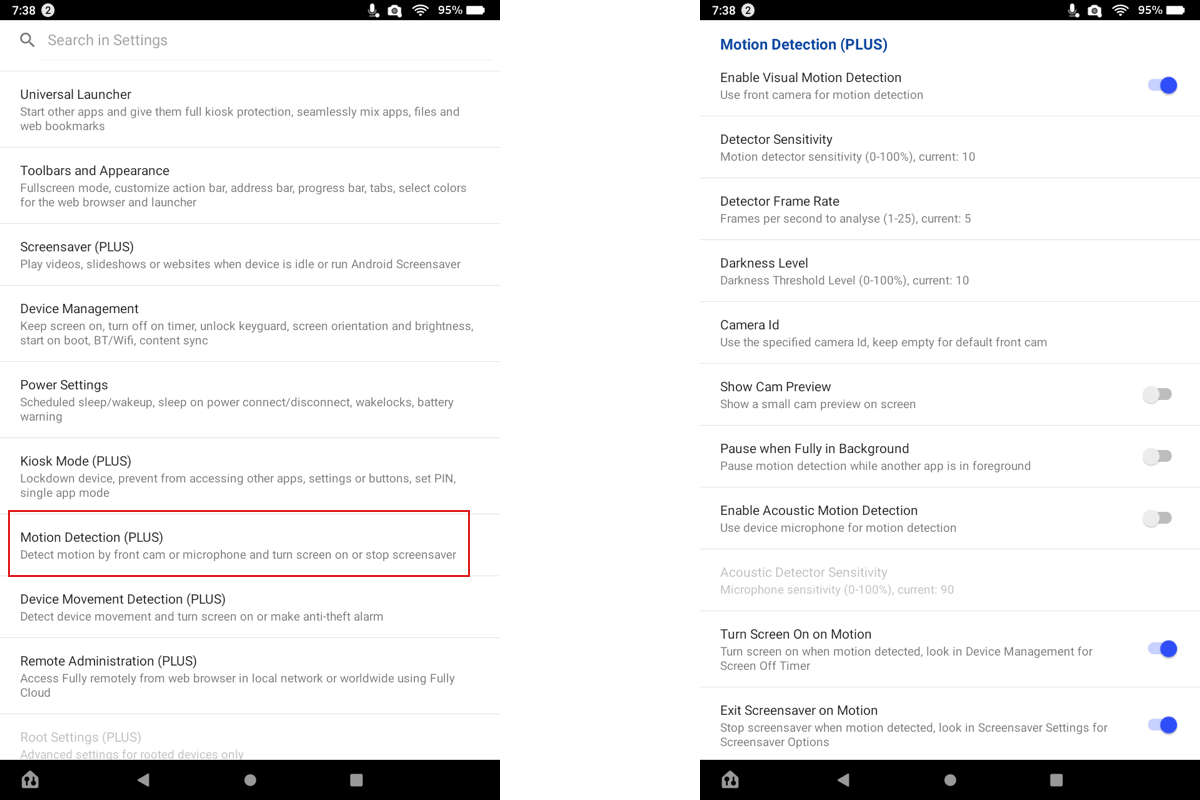
三种方式中自定义程度高且功能丰富的是使用浏览器类应用,以 Fully Kiosk Browser 为例,安装好之后可以进行以下设置:
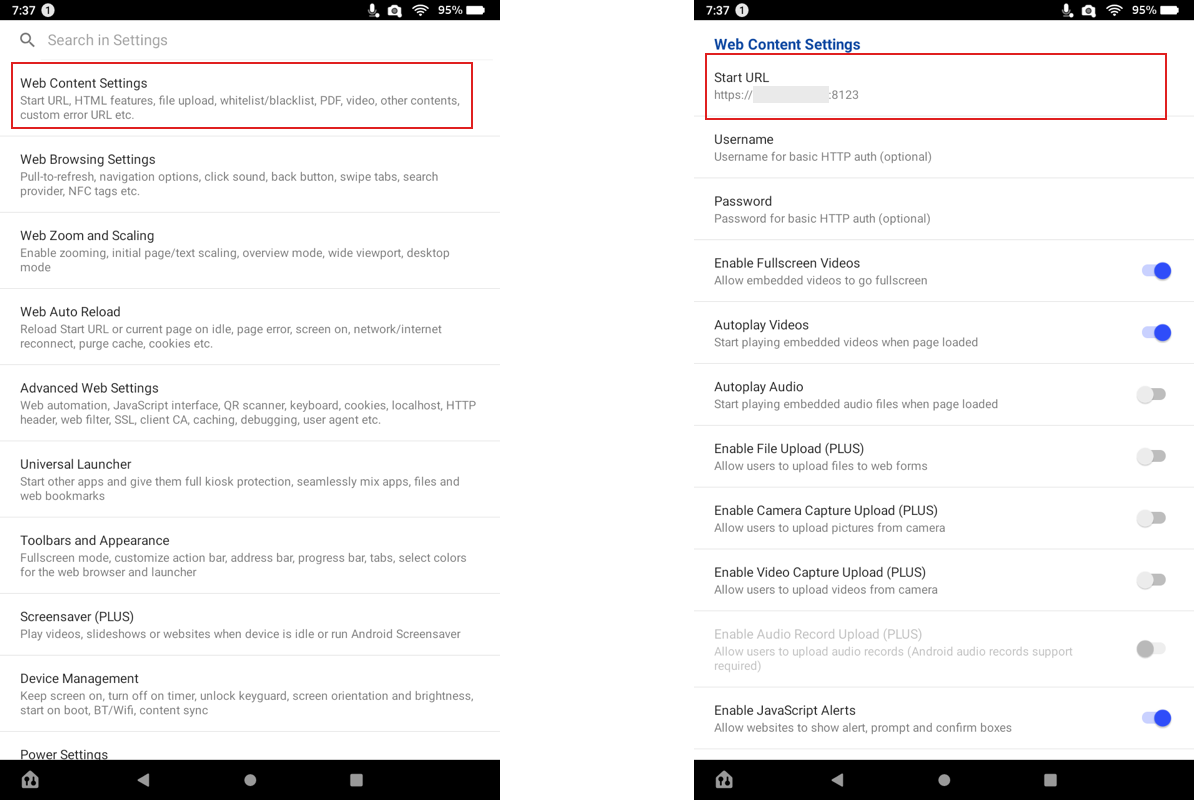
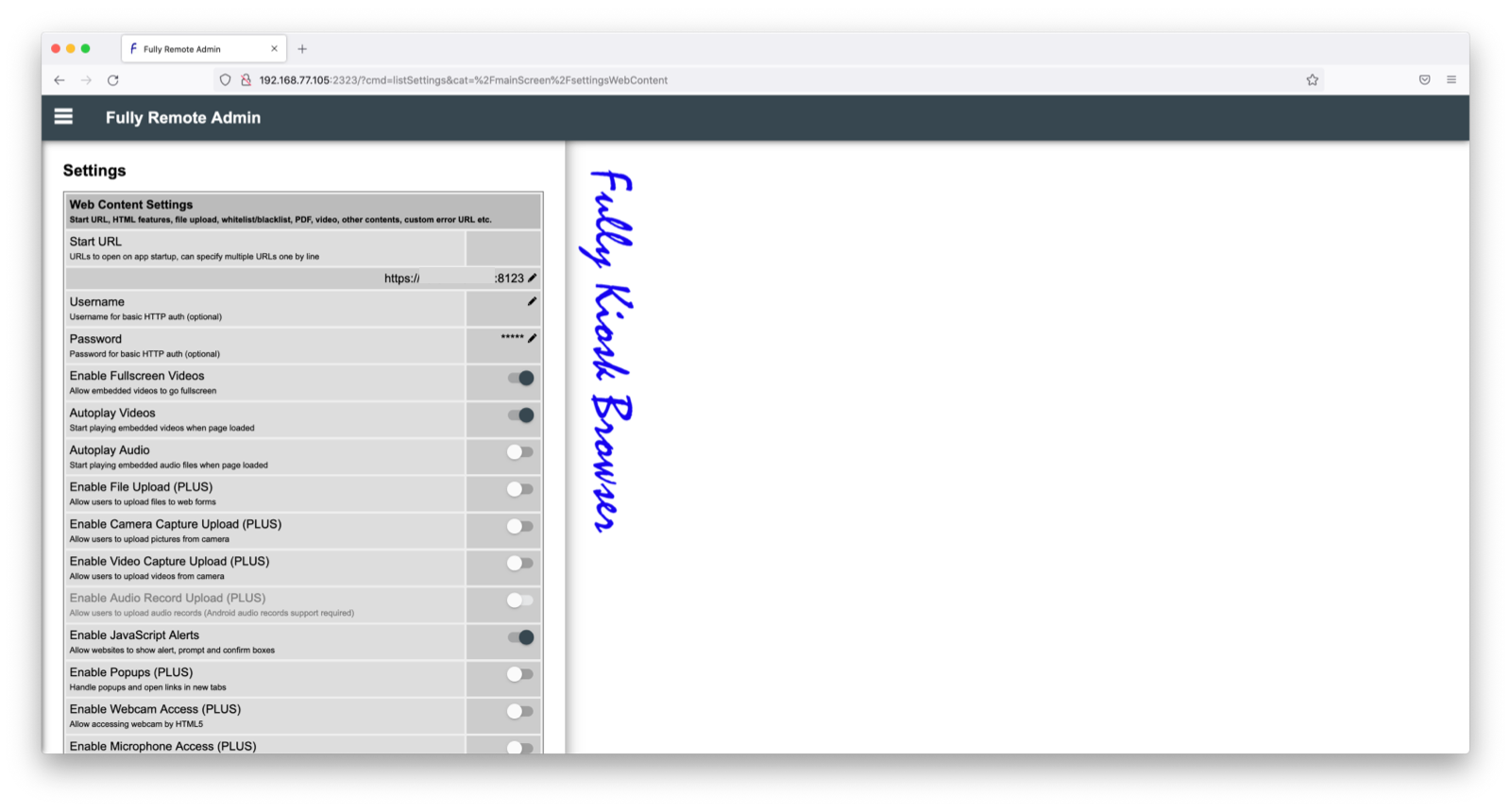
1、基本设置
在「设置」→「网页内容设置」可以填入 Home Assistant 的地址。

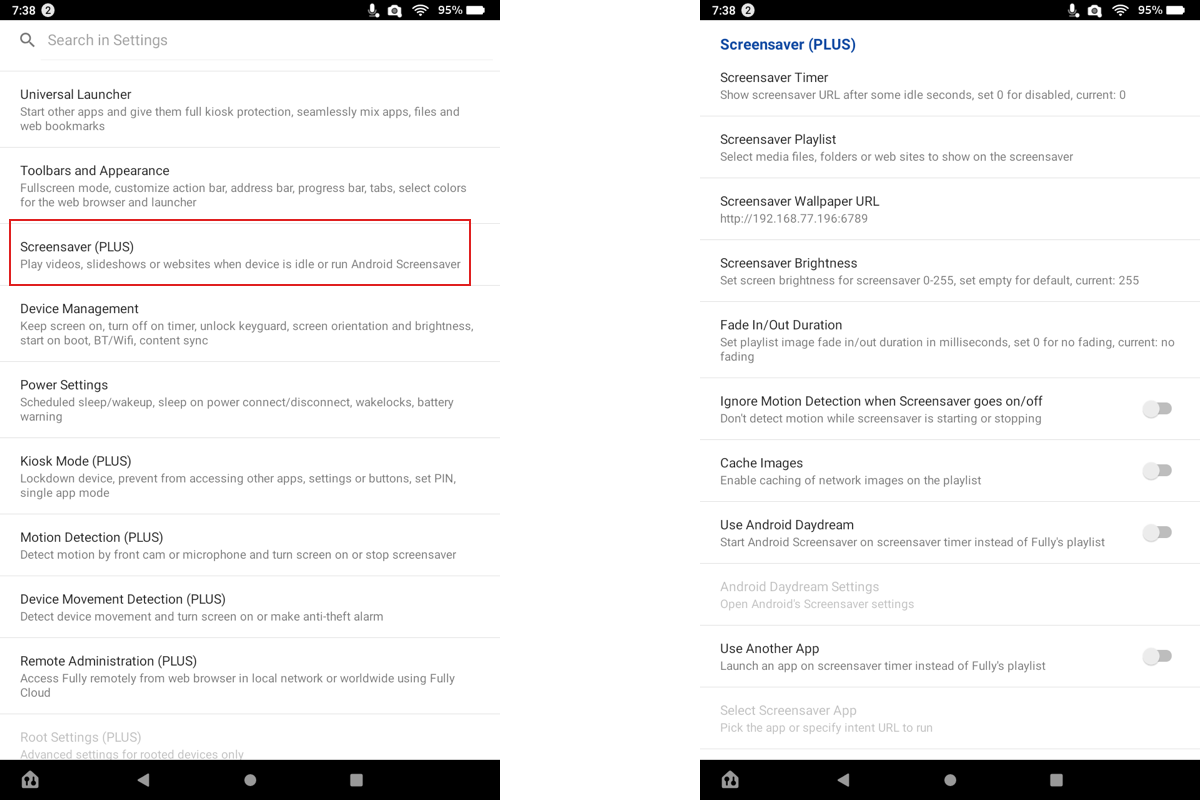
2、其他设置
可以设置多少秒之后显示屏保,屏保可以设置打开一个网址,或者调用 Android 系统自带屏保或者打开某一个 App。

除此之外,还可以设置摄像头作为一个运动传感器,传感器敏感度、侦测到运动传感器后点亮屏幕等等都可以设置,这样在无人操作或夜晚就可以关闭屏幕显示,防止光污染。

需要注意的是,设置中标注 PLUS 的,如果不付费会出现水印。
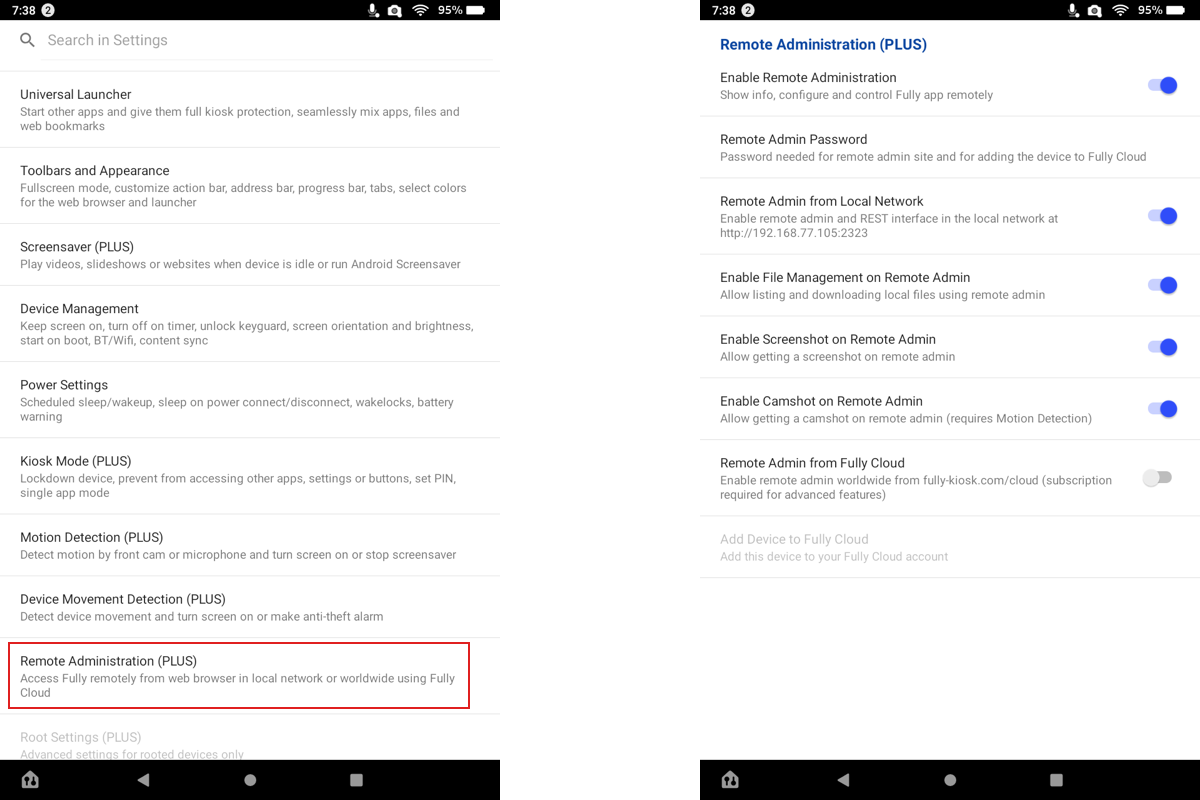
3、远端控制
Full Kiosk Browser 可以设置远端控制,打开远端控制后可以在其他设备通过浏览器访问 Kiosk Browser 的地址进行设置。

打开设置中的「远端控制」及设置好密码后,就可以直接在电脑浏览器进行设置了。

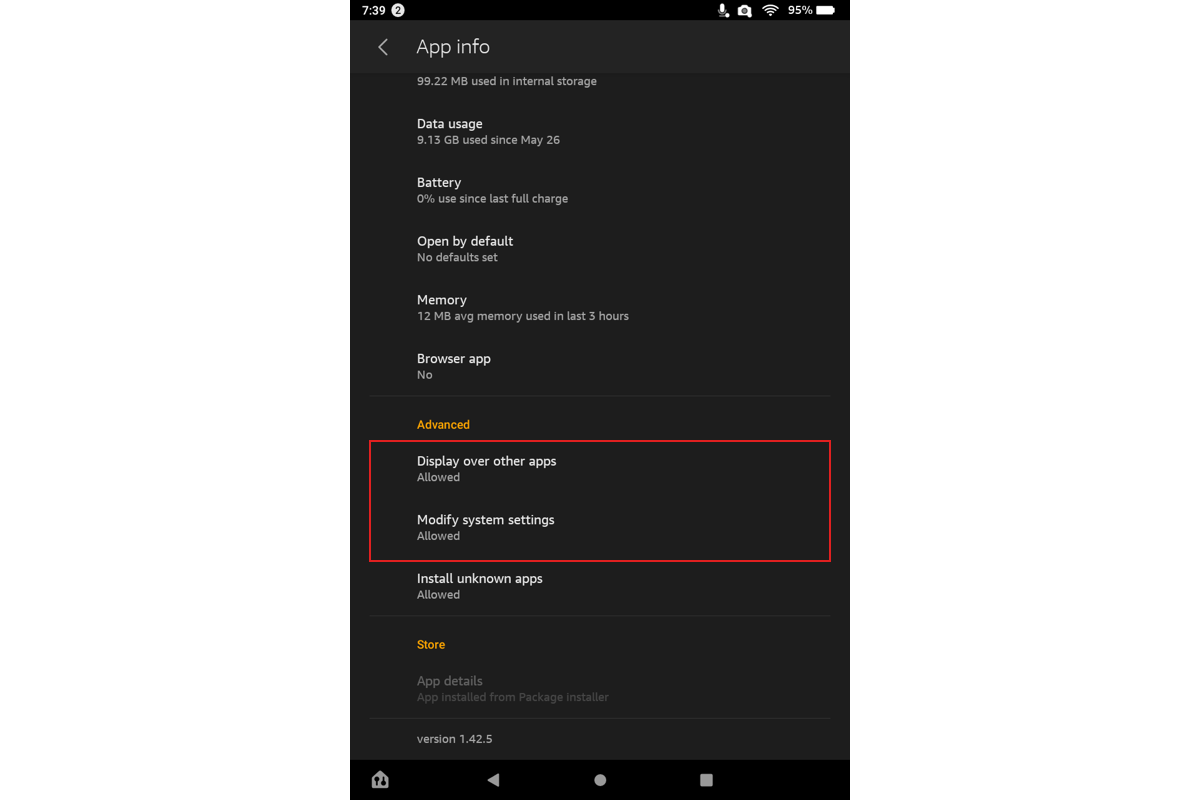
4、系统权限
如果希望 Fully Kiosk Browser 可以控制系统屏幕等,需要获取系统权限,需要确保这些权限是打开状态。

5、作为组件接入 Home Assistant
Full Kiosk Browser 可以通过 Fully Kiosk Browser integration 组件 这个组件作为一个系统组件接入 Home Assistant,
首先在 HACS 中搜索「Full Kiosk Browser」并安装,

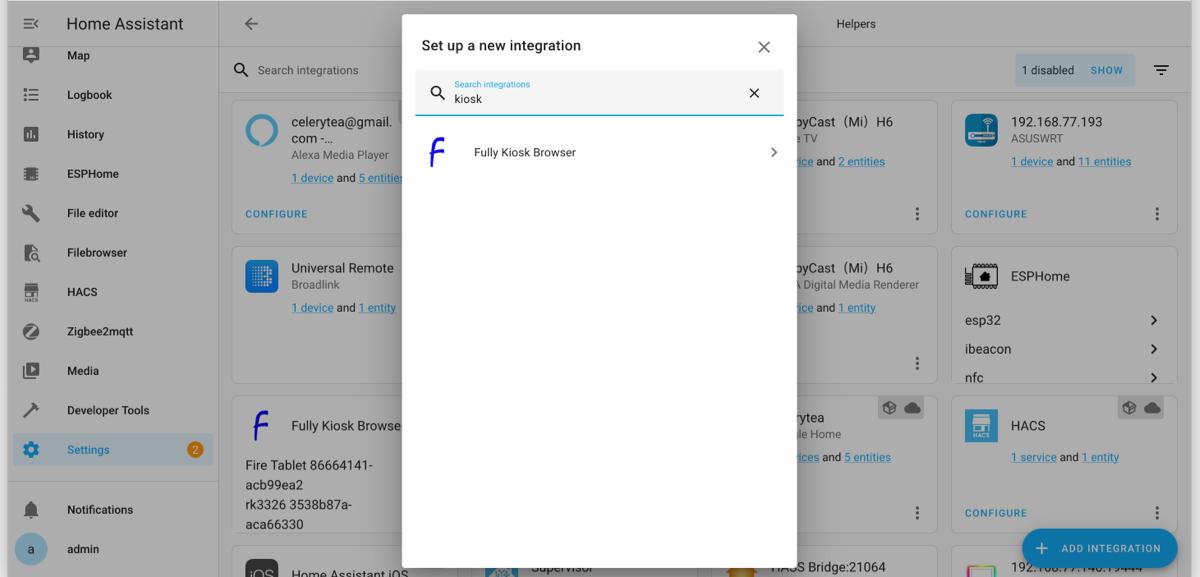
在「设置」→「设备与服务」中,点击右下角「add integration」,搜索「kiosk」,选择「Full Kiosk Browser」

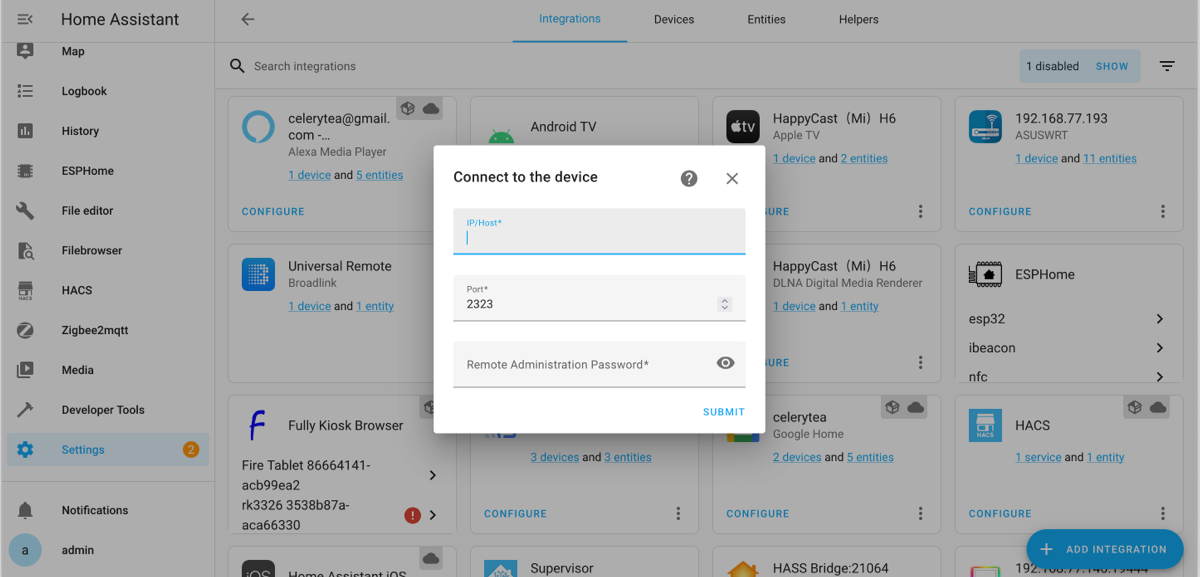
填入安装 Full Kiosk Browser 的设备的 IP 地址及密码,

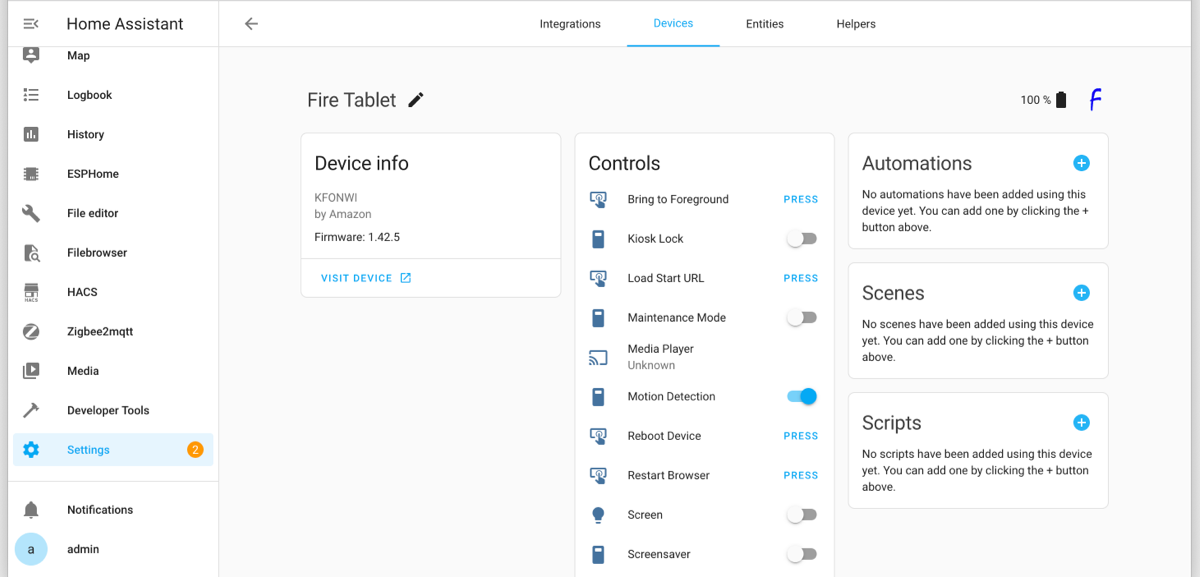
正确填入后 Home Assistant 会多一个设备,安装 Kiosk Browser 设备的各种信息都可以作为一个传感器接入。

配置 Dashboard
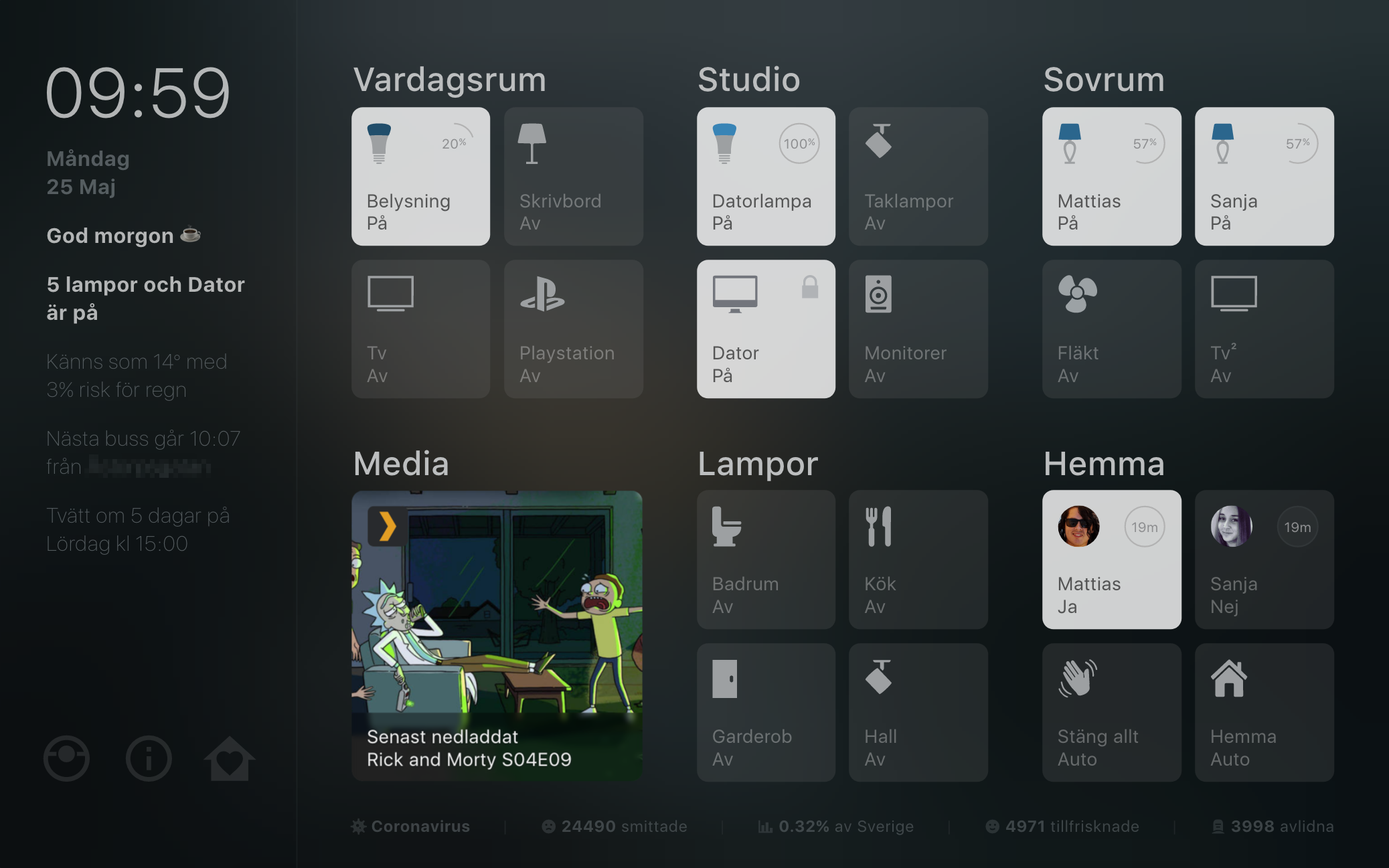
Home Assistant 可自定义程度很高,有很多大大分享自己的配置,如 matt8707 的类似 HomeKit 的 Dashboard,



这些配置介面很漂亮,不过这些介面需要自己配置 yaml 文件,配置起来复杂。
简单的方式是通过 GUI 直接增删卡片,除了 Home Assistant 自带的卡片类型,有大大分享了一个简洁、可自定义的 UI 卡片集合 Mushroom Card,可以丰富自定义卡片类型,方便地构建美观的 Dashboard。
安装 Mushroom Card
可直接通过 HACS 安装 Mushroom Card,在 HACS 前端中搜索「mushroom」安装,之后重启 Home Assistant。
配置卡片
1、单个 entity 卡片
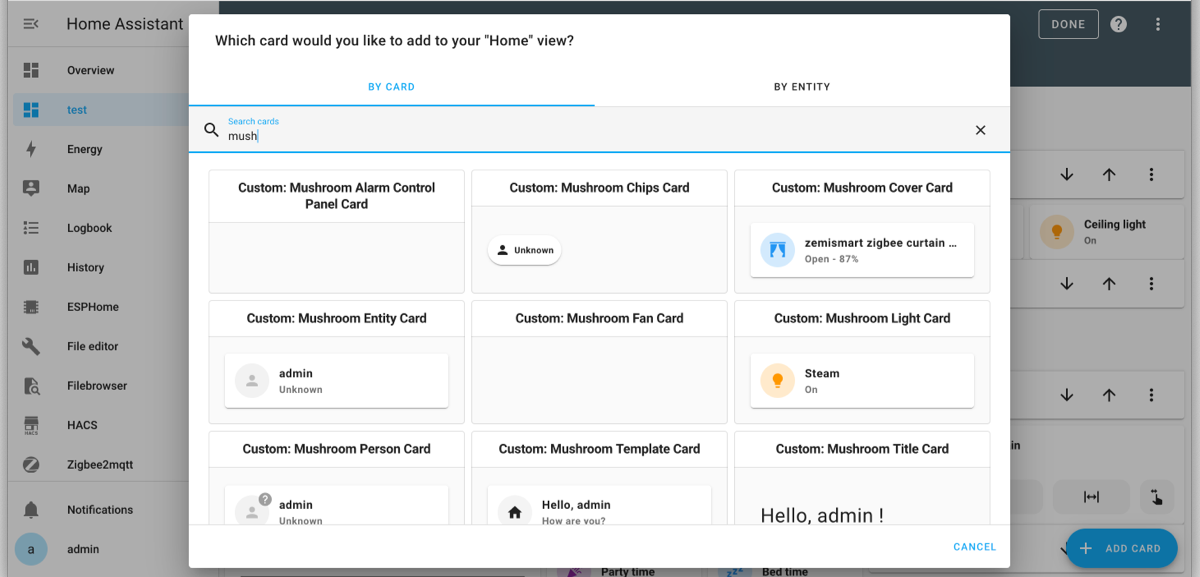
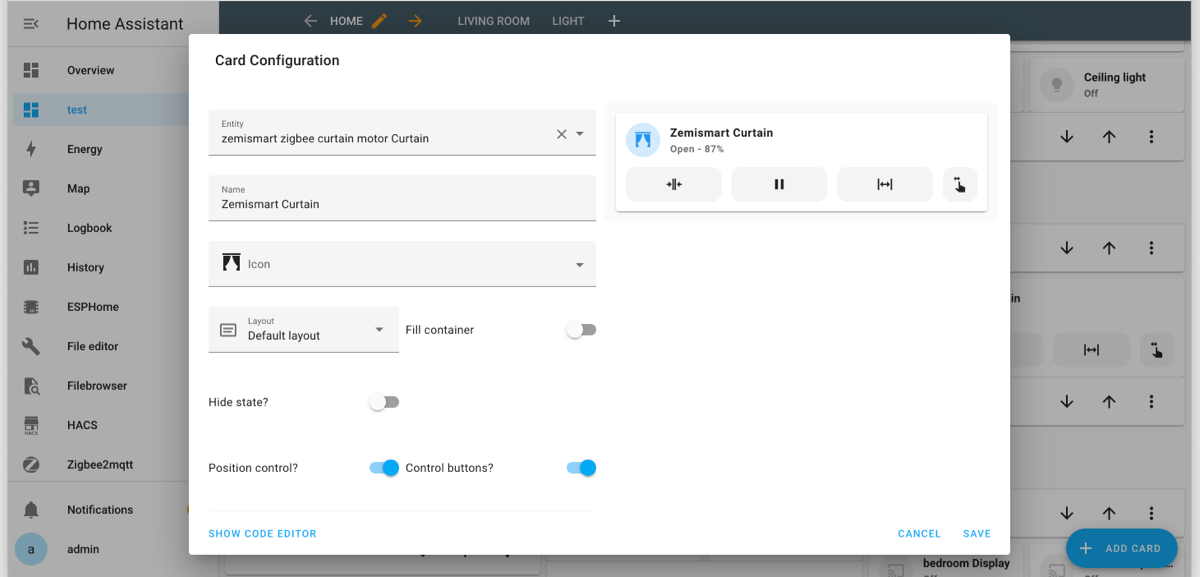
首先点击右上角「更多」按钮,点击「编辑 Dashboard」进入编辑状态,点击右下角的「添加」按钮,在「按照卡片」选项中搜索「mushroom」,可以看到 mushroom 相关卡片,

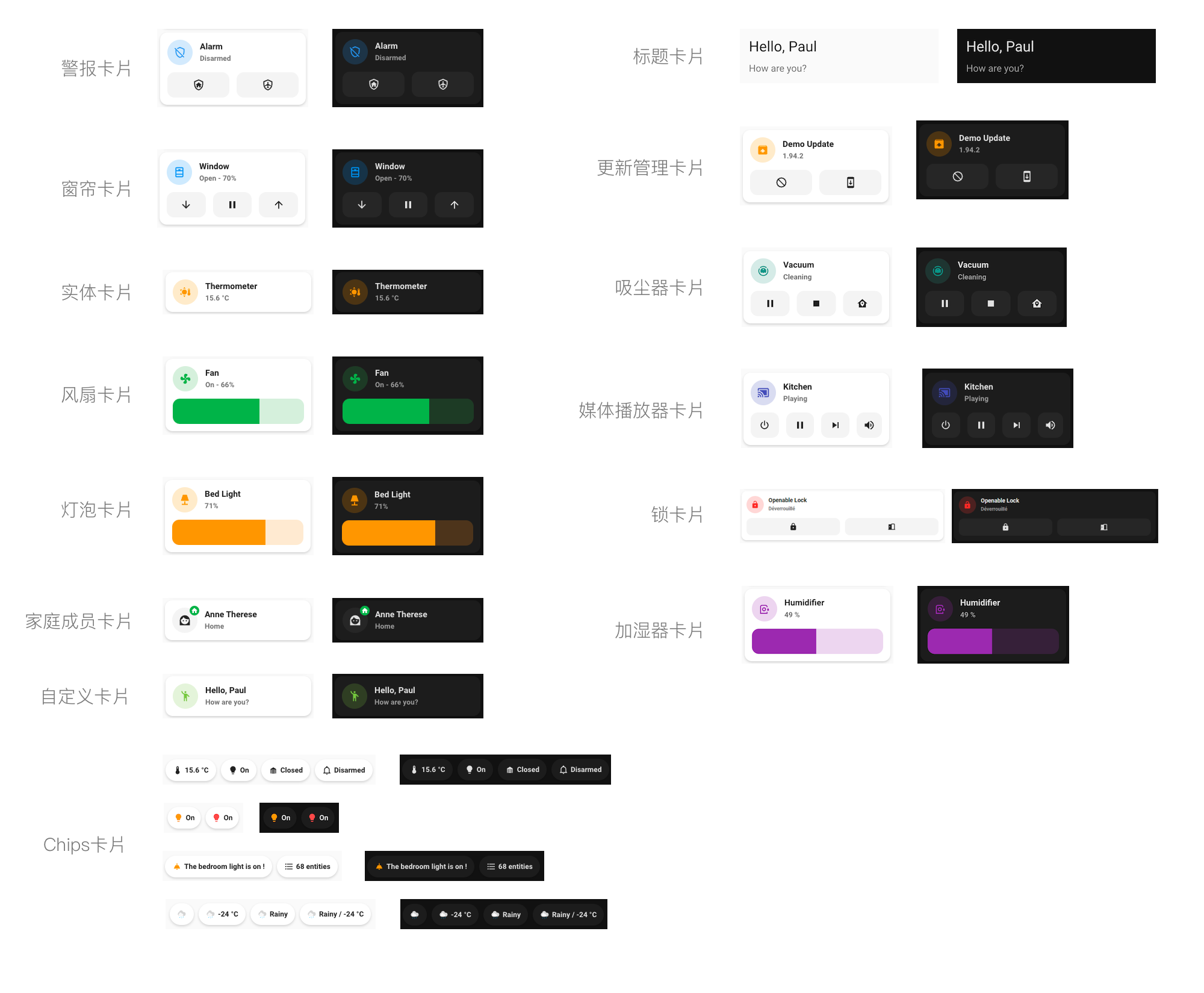
Mushroom Card 目前有这几种类型的卡片:
警报卡片、窗帘卡片、实体卡片、风扇卡片、灯泡卡片、家庭成员卡片、自定义卡片、Chips 卡片、标题卡片、更新管理卡片、 吸尘器卡片、媒体播放器卡片、锁卡片、加湿器卡片

每种卡片都可以自定义参数,如窗帘卡片可以设置是否显示位置百分百、显示开合按钮等等。

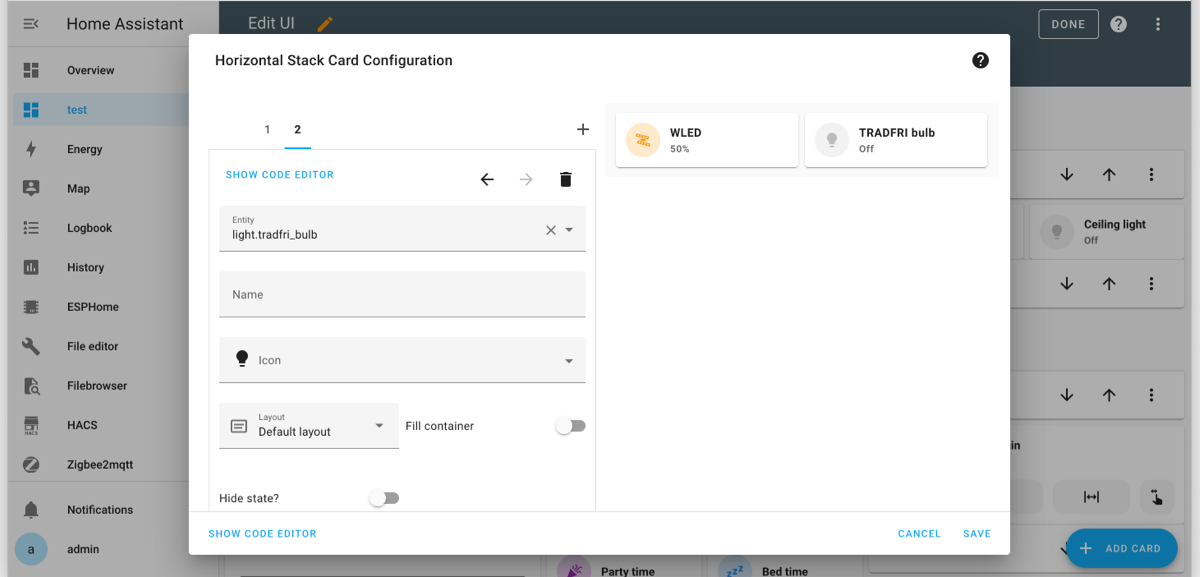
2、善用 Horizon Stack
Mushroom Card 可以和系统自带的 Horizontal Stack 结合使用,创建更丰富的卡片形式,在添加卡片中搜索「horizontal」选择 Horizontal Stack 嵌套 Mushroom Card。

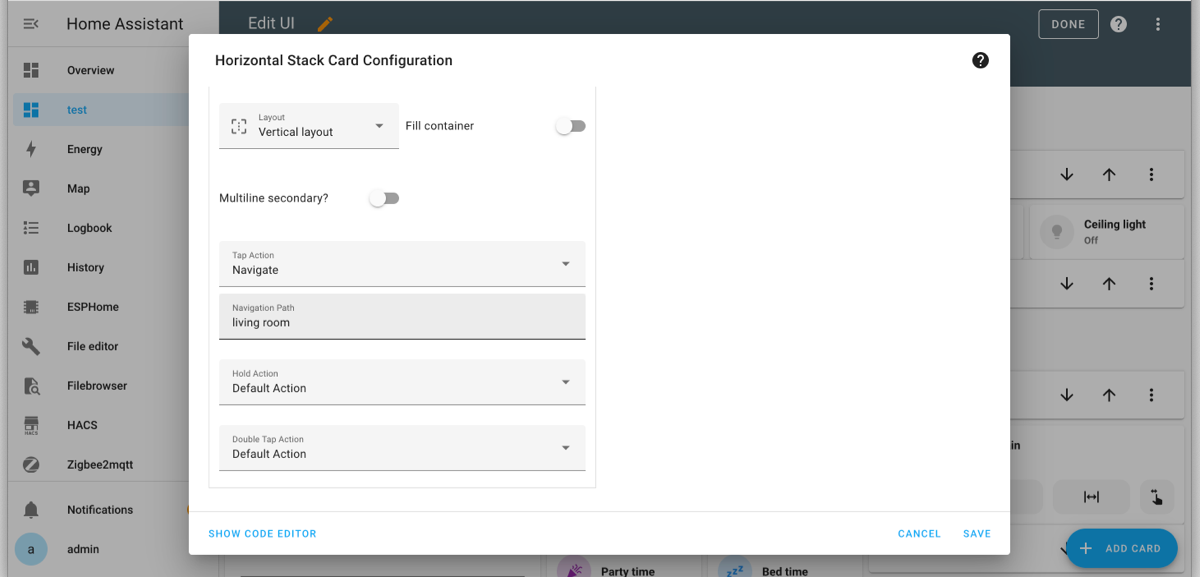
3、设置页面层级
Mushroom Card 可以设置点击后效果,可以设置点击跳转路径,通过此设置有页面层级的 Dashboard。

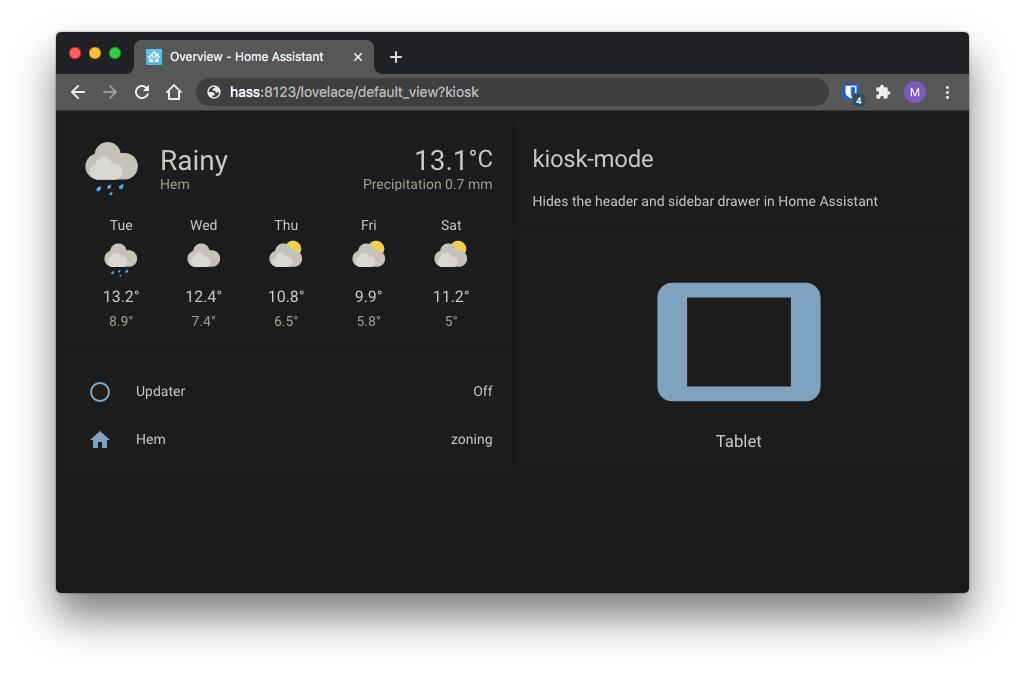
隐藏顶部 bar
另外一个需要注意的是,Home Assistant 默认会显示顶部 bar,

如果想隐藏,可以用 kiosk-mode 这个小工具,首先下载 kiosk-mode.js 到 www 路径下,Dashboard 编辑模式选择「原始 yaml 编辑」,将以下代码添加并保存。
1 | resources: |
如果想显示隐藏的 bar,在路径加上参数 ?disable_km 可临时取消隐藏。
Dashboard 示例
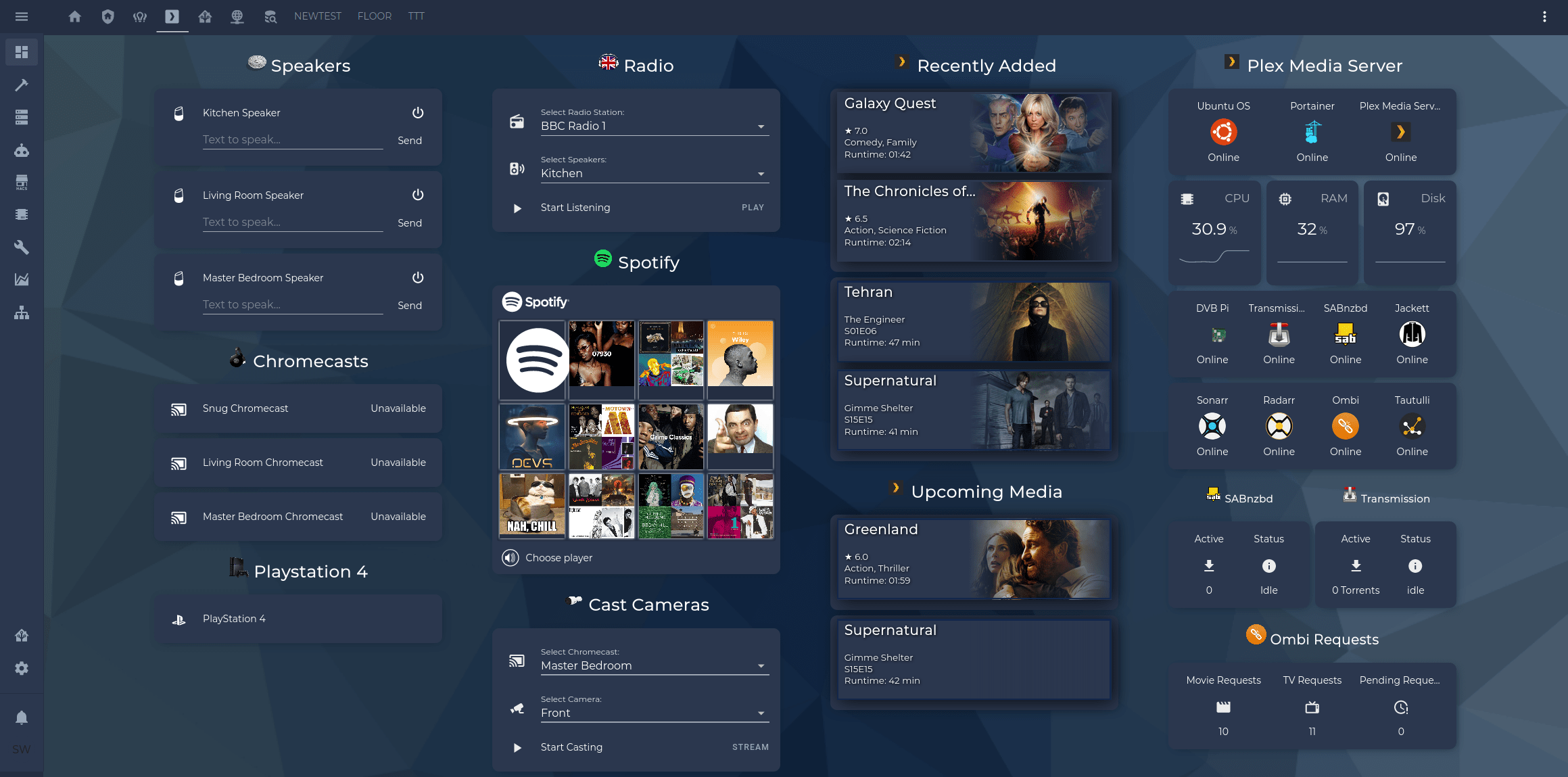
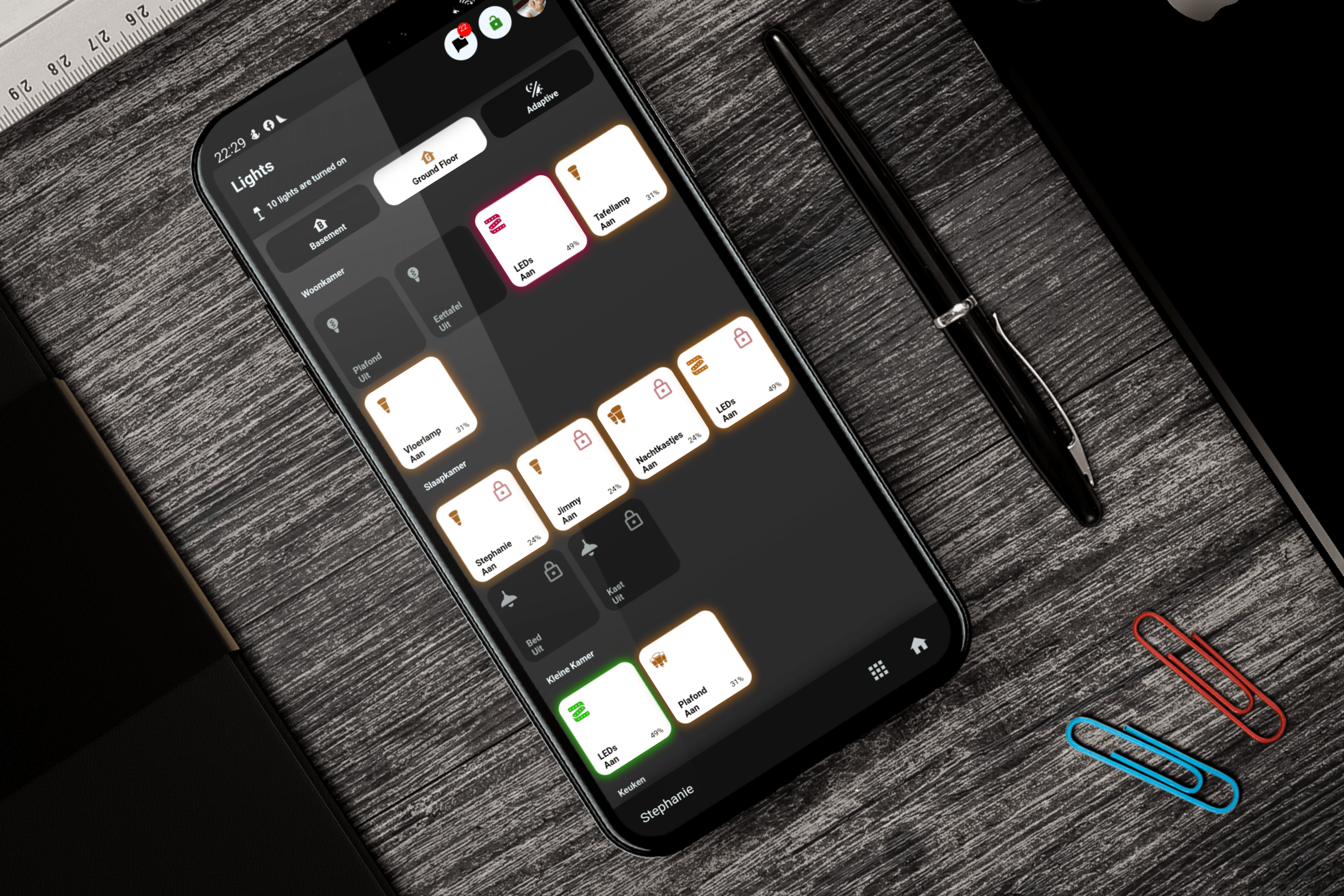
最终可以得到这样一个 Dashboard,

自动化
Dashboard 本身的自动化可以通过 hass-browser_mod 这个组件实现。
安装 browser mod
安装分三步:
1、直接在 HACS 搜索「browser mod」搜索并安装,
2、在 configuration.yaml文件中加入
1 | browser_mod: |
3、重启 Home Assistant
安装好之后可用的命令很丰富,包括調試、設置主題、導航至某个路径、显示实体详情、媒体播放、浏览器 Toast、浏览器 popup 弹窗、关闭 popup 弹窗、延遲、呼叫某个 Home Assistant 服務等等。
browser mod 有一个概念是 entity_id,browser mod 通过 entity_id 区分各浏览器,entity_id 可以在开发者工具里「服务」中选择「Browser mod: debug」,呼叫后将在所有浏览器弹出 entity_id 信息。
自动化示例 1:有人按门铃显示摄像头
當有人按門鈴時,播放声音,并把门口的攝像頭画面在平板上彈出。
1 | alias: popup_camera |
自动化示例 2:平板做报时钟
每天整点报时,方便实践单核工作法。
1 | alias: clock hour fire tablet |
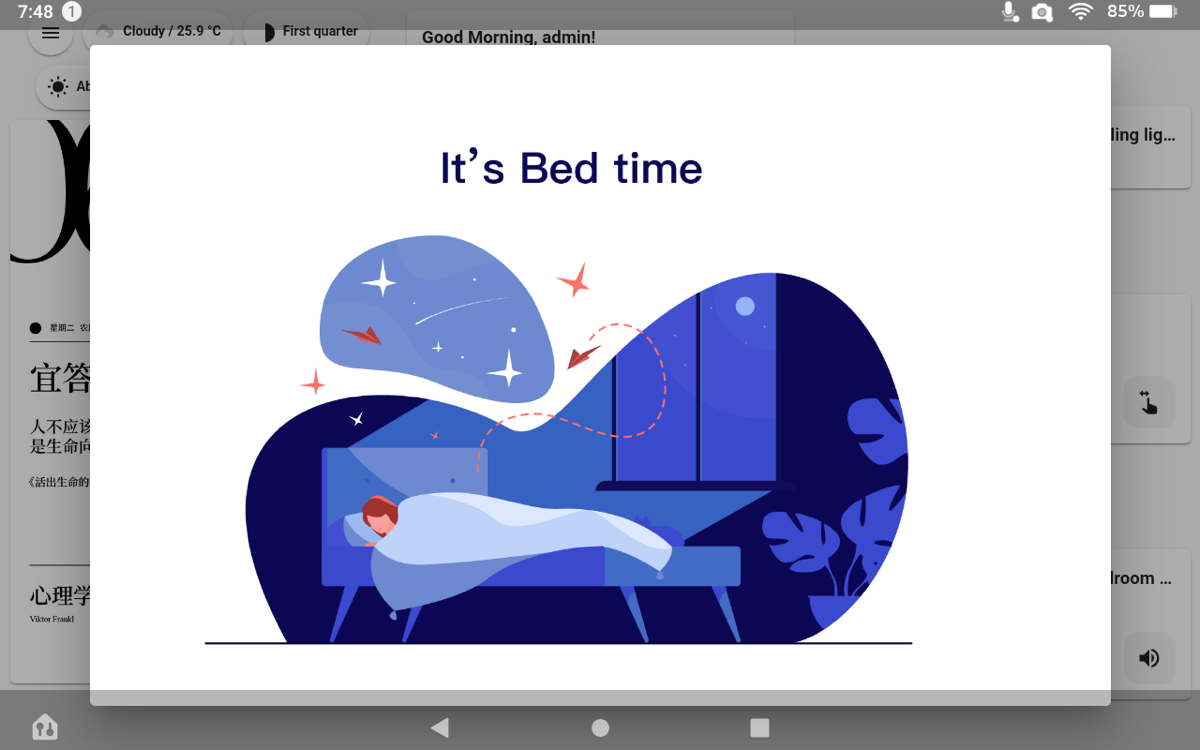
自动化示例 3:睡觉时间在小孩房间平板显示通知
晚上 10 点半在小孩房间平板显示声音和弹窗,提醒小孩睡觉,5s 后弹窗消失。

1 | alias: it's bed time |
自动化示例 4:午夜后吸顶灯打开,切换到客厅视图
晚上 12 点后客厅吸顶燈打开后,浏览器切換到客厅视图。
1 | alias: turn on ceiling light_switch to card |