
小弟想写一个博客,了解到主流有动态博客 WordPress、Ghost,静态的有 Hexo、Jekyll、Hugo 等等,小弟的博客只是展示富文本,功能比较简单,尝试使用 Hexo。
Hexo 是台湾大学生 tommy351 开发的静态网页博客系统,基于 Node.js,可以将 Markdown 生成静态网页。相较于动态博客,Hexo 可托管至 Github Page,免购买与配置服务器,不用担心忘记续费服务器。另外和其他静态博客相比,Hexo 插件比较丰富。
Hexo 需运行在有 Node.js 及 Git 的环境,换一个电脑写就得重新安装一遍,手机及平板上写更不可能。而群晖 Docker 可以搭建各类环境、支持外网访问,还具备天然的备份功能,感觉在群晖上安装可以实现全终端写博客,以下是小弟的尝试:
GitHub 创建 Github Pages
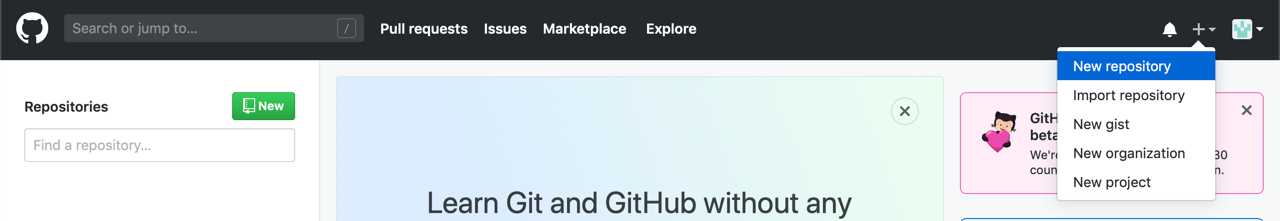
首先建立 GitHub Pages,GitHub Pages 是 GitHub 提供的一个網頁寄存服務,我们的博客就放在这个地方。登录 Github(没有 Github 账号先注册一个),在任意页面右上角点击「+」,选择「新建仓库」。

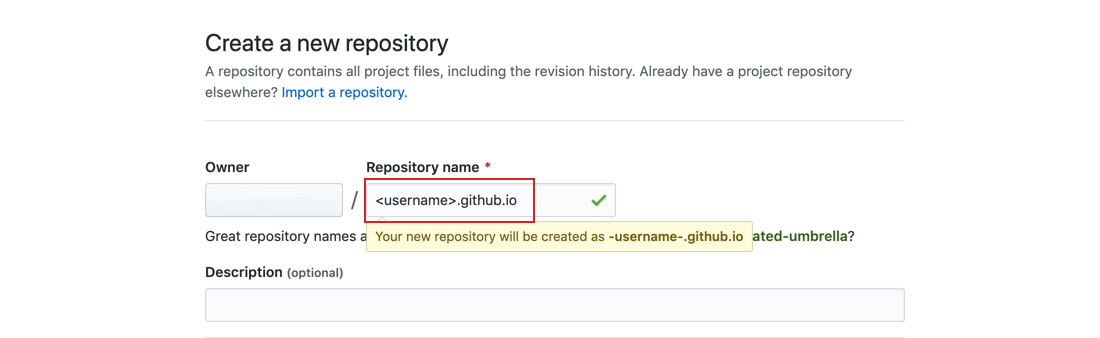
之后填入名称,包括「Github 用户名」及后缀「.github.io」,等待建好仓库。

浏览器访问地址 https://username.github.io 就可以看到新建的网页。此时已经建好了一个博客,这个博客基于 Jekyll ,我们要搭建 Hexo 还要继续。
注意:个人主页前缀要和 GitHub 用户名一致,只能有一个,若要建立多个,可建立项目主页,具体参见官方文档。
安装 Hexo
Docker 安装 Hexo
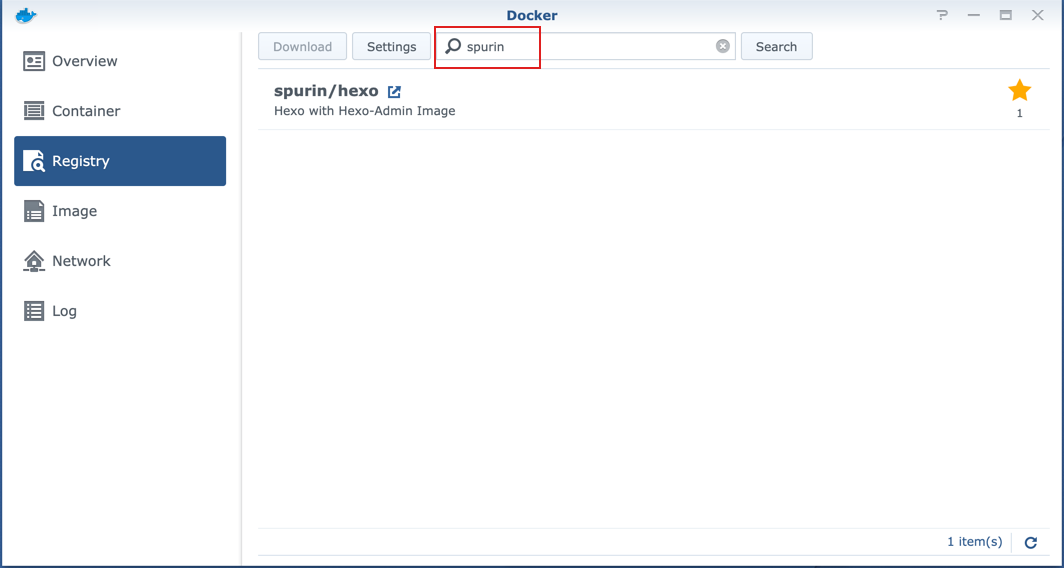
之后安装 Hexo,打开群晖 Docker(未安装可在「套件中心」搜索 「docker」下载安装,图标是小鲸鱼顶集装箱), 在「注册表」标签中搜索「spurin」,找到映像 「spurin/hexo」并下载。这个 Docker 已经集成 Hexo Admin Plugin(一个 Hexo 文章后台管理插件)和连接 Github Pages 服务,可以方便我们快速搭建 Hexo 。

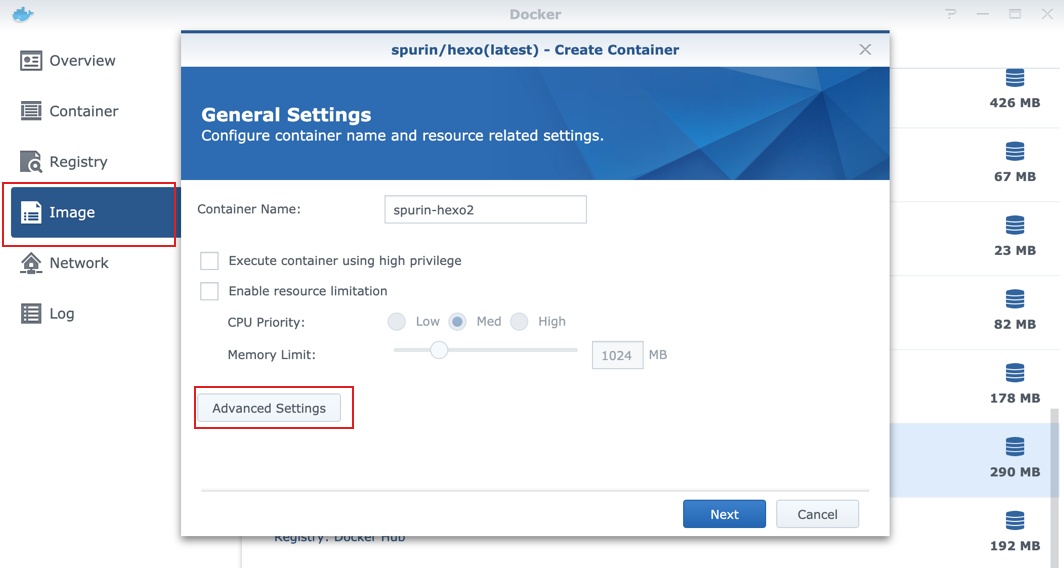
待下载完成后在「映像」标签中双击刚刚下载的映像「spurin/hexo」,点击「高级设置」按钮,

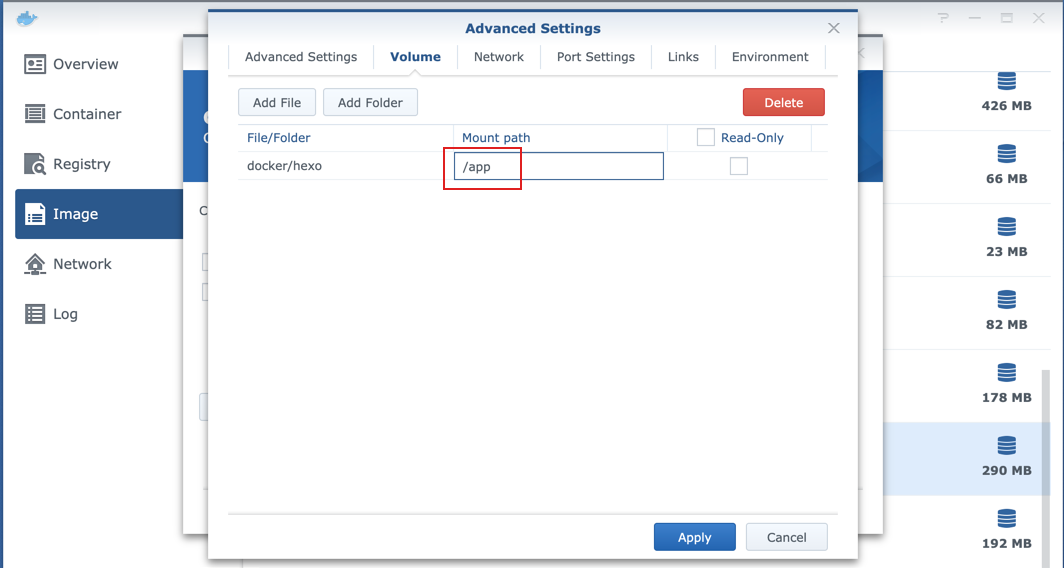
在「高级设置」中可以选择是否自动启动、是否建立桌面快捷方式(随个人偏好)。在「卷」标签页中的路径中添加文件夹,此文件夹为放置 Hexo 文件的文件夹,路径为 /app 。在「网络」标签页中可以选「与宿主使用相同网络」,也可以到「端口设置」中自定义端口号。端口号随个人偏好,Hexo 会使用 4000 端口号。

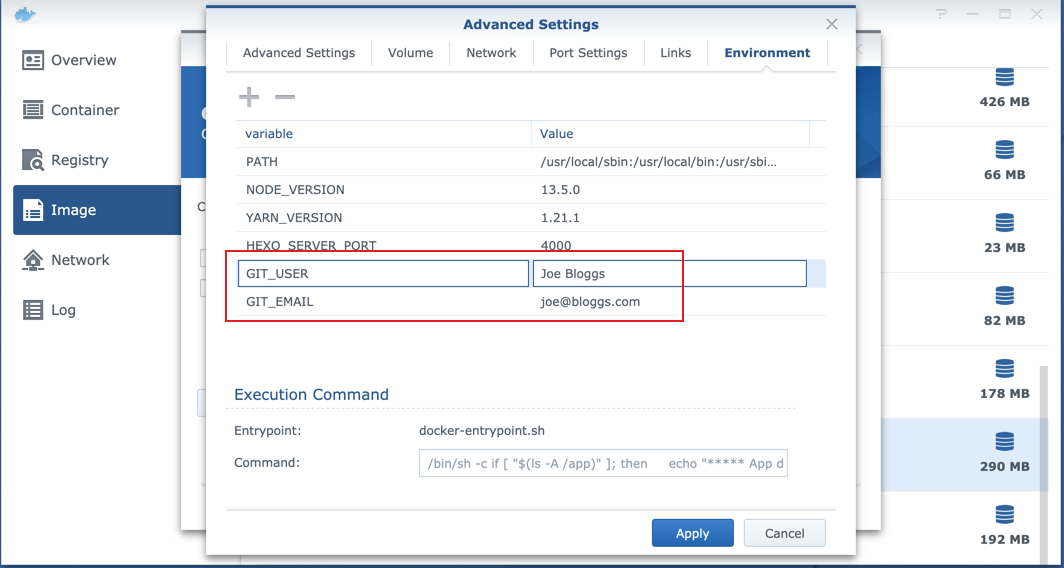
在「环境」中可以填入自己的 Github 用户名及邮箱,以便生成有效的 SSH Key。

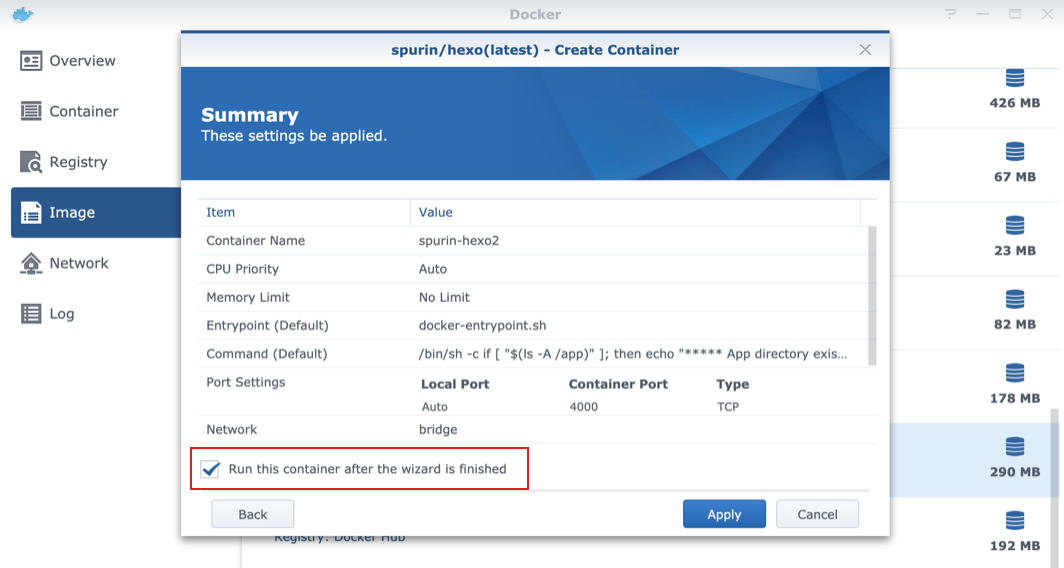
点击「应用」按钮,之后点击「下一步」按钮,确认信息填写正确,建立容器,可以勾选「完成向导后运行容器」。

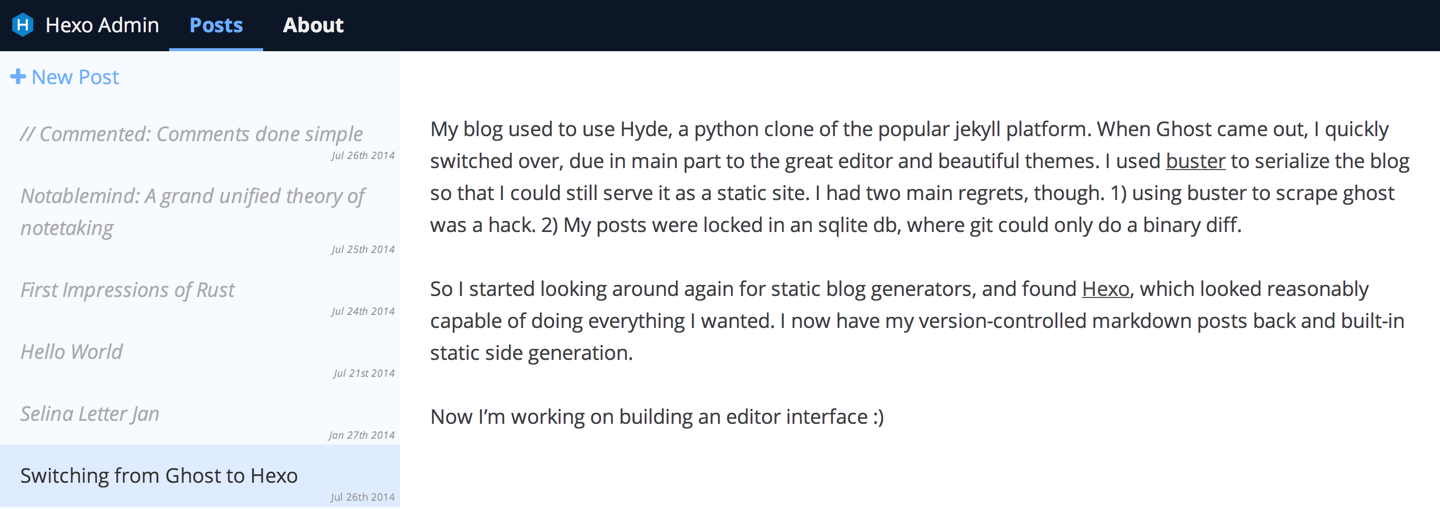
等待容器安装并启动,在「容器」标签页中确保容器启动并正常运行,可以右击容器,选择「细节」,在日志中查看安装详情,等待安装完成。在浏览器中打开 http://群晖 IP:4000,可以看到 Hexo 生成的网站。访问 http://群晖 IP:4000/admin,可以看到文章后台管理页面。

连接 Github Pages
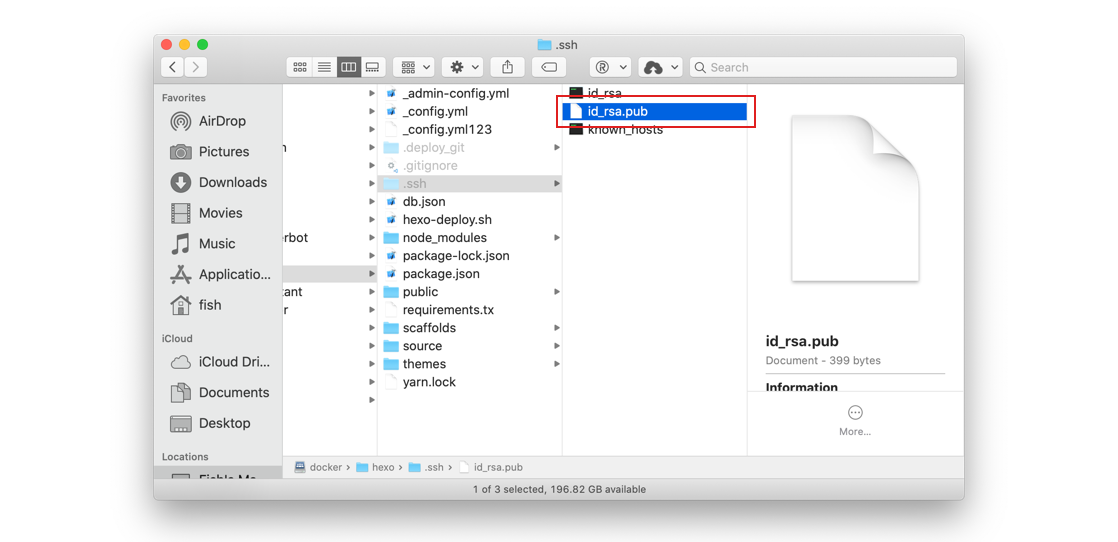
下一步是连接 Github Pages,打开放置 Hexo 文件的文件夹,找到/.ssh 路径下的 id_rsa.pub 文件,用文本编辑器打开,复制 SSH Key,

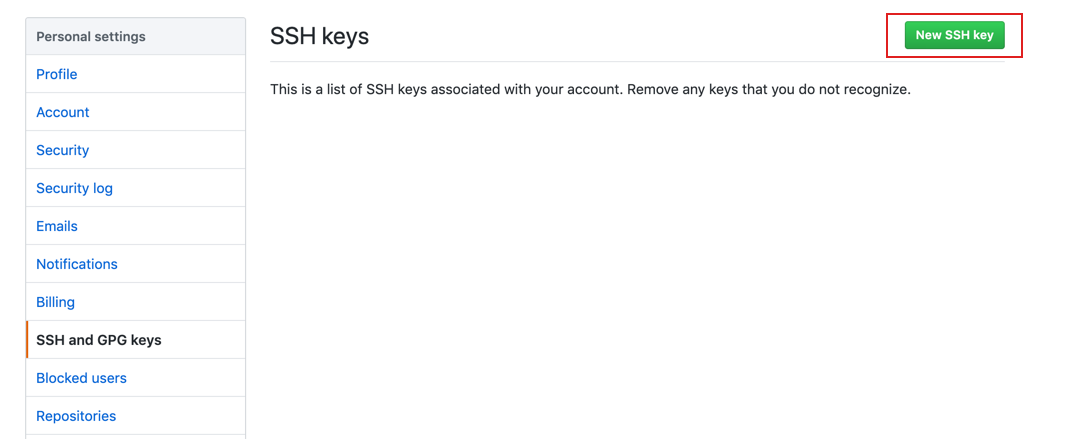
打开 Github 个人设置,找到「SSH and GPG keys」,新建一个密钥,将密钥粘贴。

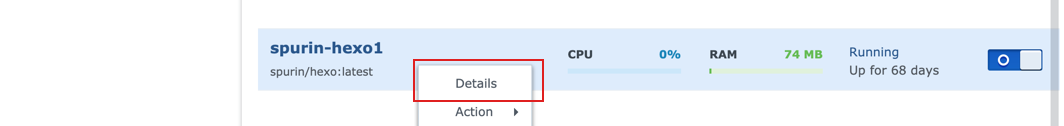
在「容器」标签页中找到「spurin/hexo」,右击选择「详情」,

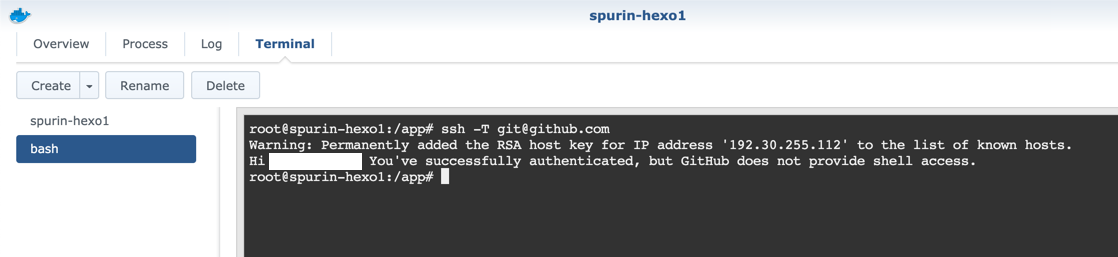
在「终端机」选项卡中输入 ssh -T git@github.com,若可以看到自己的 Github 用户名,证明连接成功。

配置 Hexo Admin 插件
Hexo Admin 这个插件已经年久失修,最近一次更新是几年前了,小弟使用时踩了不少坑,下面只示范正确的步骤:
- 安装 hexo-deployer-git 插件,在容器终端输入命令
npm install hexo-deployer-git --save - 在自定义的 Hexo 路径下新建脚本文件 hexo-deploy.sh,内容如下:
1 | hexo g |
- 配置文件 _config.yml 下添加以下:
1 | deploy: |
点击「deploy」按钮可以生成页面并部署至 Github Pages,若未报错说明插件配置成功,打开 https://username.github.io 可以看到 Hexo 生成的页面。
注意:注意 yml 文件格式规范,名称后面有空格。
- 设置密码
插件支持设置密码,相应页面设置密码即可。
- 设置外网访问
为了可以随时随地发布博客,需要配置群晖外网访问。群晖外网访问可以利用群晖自带 DDNS,设置路由器映射端口,注意要有公网 IP(可以联系运营商开通)。
绑定域名
购买域名
如果 IP 地址对应现实生活中的经纬度,域名就相当于我们的地址门牌号,域名可以是有意义的字词,帮助我们快速访问要访问的地址。
购买域名可以去 domcomp 先比较下价格再购买。若不想花钱,也可以在 Freenom 申请免费域名。
域名商设置
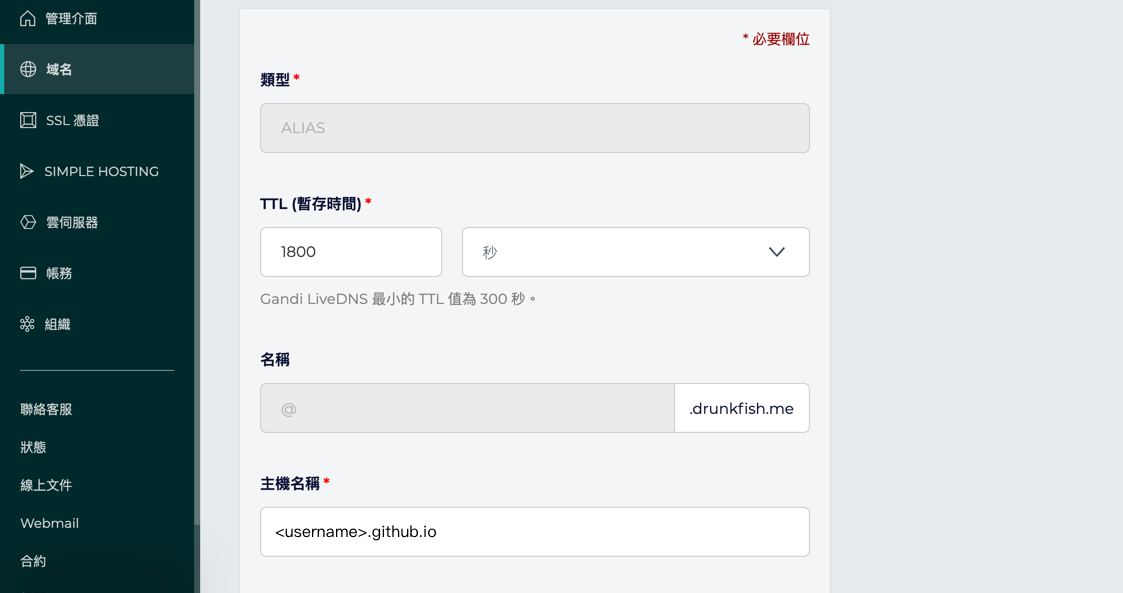
有了域名之后需要将域名解析到虚拟主机(这里是 Github Page 的服务器)上,小弟的域名 drunkfish.me 是从 Gandi.net 买的,新增一条 @ 的 ALIAS 记录即可。不同域名商域名解析设置不同,若遇到困难可以联系域名提供商客服。

Github Pages 设定
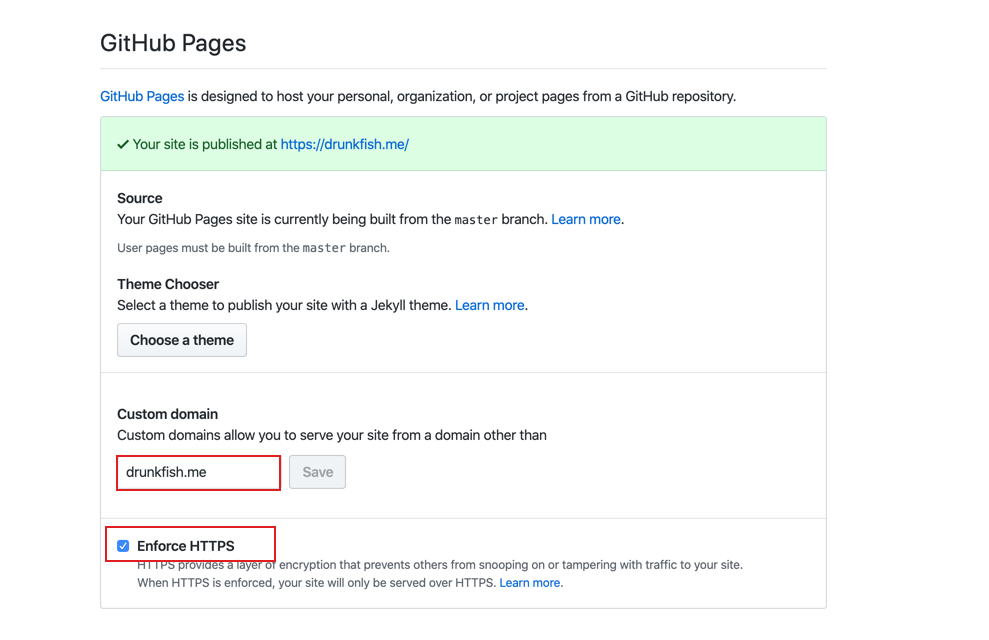
Github Pages 设定很简单,在仓库设置中直接填入域名即可,另外建议勾选「强制 https」,这样访问域名就可以看到安心的绿色小锁。

设置完成之后可能要过几分钟才能可以使 DNS 生效,另外可以在系统终端机使用命令dig your domain +nostats +nocomments +nocmd验证是否绑定成功。
遇到问题可以咨询域名服务商和查阅 Github Pages 域名相关官方文档。
配置相关
Hexo 的设置可以在 _config.yml 这个文件下修改,下面贴一下主要的配置项:
配置主题
几个注意的点:
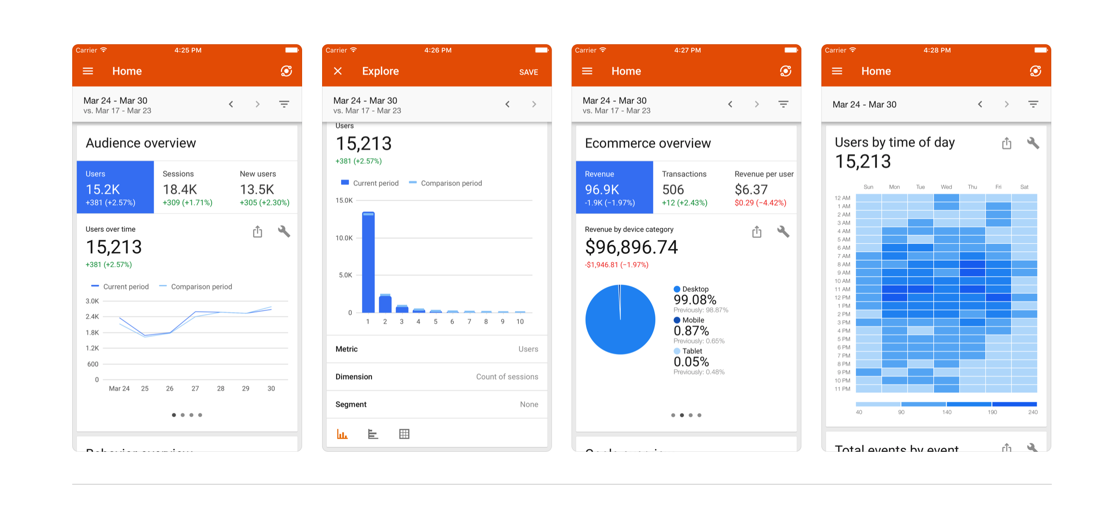
在 Google Analytics 设置中点击[新增账户]可以新增一个账户,找到追踪 ID 填入即可,另外 Google Analytics 有手机端 App 可以使用。

增加 RSS 支持
增加 RSS 支持需要安装 hexo-generator-feed 插件。
首先在容器终端中输入命令 npm install hexo-generator-feed
之后在 Hexo 配置文件 _config.yml 文件中增加以下配置即可:
1 | feed: |
文章命名自定义
Hexo 默认文章链接以文章日期命名,想修改文章链接可以参考官方文档。
撰写文章
页面属性
md 文件会存放在 /source/posts 这个路径下,生成的页面在路径 /public,每篇文章可以加入页面属性:
1 | --- |
文章用 Markdown 书写,语法参考这个,另外可以参考这个顺口溜:
井号代表是标题,一个六个随你意,
星号表示要强调,一斜二粗三合体,
加减都可设列表,后面空格别忘记,
「>」表示要引用,回车一行算另起,
还有中小俩括号,超级链接很容易。
书写工具
可以直接打开 http://群晖 IP:4000 在线用 Markdown 撰写文章,支持实时保存、预览,另外可以使用任意支持 Markdown 的书写工具书写,如 Typora(支持实时预览、实用小功能)。
小弟推荐使用图床管理图片(这样做 md 文件可以免配置本地图片路径,且备份时只需要备份一个 md 文件就可以了),图床推荐放在 Github 仓库,稳定、够用(具体参见容量限制可到100G),推荐使用图床工具上传,如 uPic(支持拖拽上传、上传完成后自动复制文件链接等等)、PicGo (多平台、支持插件),建议勾选 jsDelivr 优化国内访问。
发布文章有两种:
1.本地写好 md 文件,上传至 /source/posts 路径下,之后在容器终端运行 hexo g && hexo d;
2.通过访问 http(s)://群晖 IP:4000 ,在线写,写完点击[deploy]按钮。
书写小建议:
1.文件命名建议英文命名,关键词之间用「-」隔开;
2.从「##」二级标题开始标;
3.Markdown 模块间用一空行隔开;
4.写作前排版参考中文文案排版指北;
5.若图片体积太大建议用图片压缩工具压缩。
至此我们的博客就搭建好了,是不是很酷。